ブログの読み込み速度を上げました
ブログの読み込み速度が遅いなぁと感じた方がいらっしゃったかもしれません。すみません。幾つかの対応をして、ブログの読み込み速度を上げました。今回対応したのは以下の点です。
- 各ファイルサイズの縮小
- 画像のロスレス圧縮
- キャッシュの活用
各ページのファイルサイズの縮小
YUI Compressorというツールを使って各ファイルサイズを小さくし、受信データサイズを小さくしました。受信データのサイズを小さくすることによって、通信状況になるべく左右されないようにします。一部のファイルは50%以上縮小しています。
画像のロスレス圧縮
画像の綺麗さはこのブログではあまり必要ではないと考えていますので、画像のロスレス圧縮をしました。ロスレス圧縮は「画像の品質を落とさない」圧縮の仕方と言われていますが、圧縮をかけている以上多少質が落ちるでしょう。ただ、圧縮をかけることによって大幅なデータの縮小ができますので、結果的に受信速度に良い結果をもたらします。サクサク見れるよう、通信料の負担を少なくできるように細やかながら対応しました。
キャッシュの活用
キャッシュはパソコンやスマホにファイルを一時的に保存しておき、ページの読み込み速度を大きく上げるための技術です。本来同じページや類似のページで同じファイルを毎回受信するとその都度通信が発生していたものをなくし、一時保存してあるファイルを先に読み込ませることで結果的にページの読み込み速度が上がります。
今後もページの読み込み速度を上げる対応をしていきます
引用元:Amazon Web Service
今後は下記の対応をする予定です。
- 各ファイルの更なる圧縮
- CDNという技術を使って世界各国のブログの読み込み速度を上げる
- AMP技術を使ってモバイルの読み込み速度を上げる
各ファイルの更なる圧縮
こちらは縮小ではなく圧縮です。gzipやdeflateを使用してページの対象ファイルの容量を約75%ほど削減します。体感的にも早くなるはず・・・
CDNの技術を使った世界各国のブログ読み込み速度を上げる
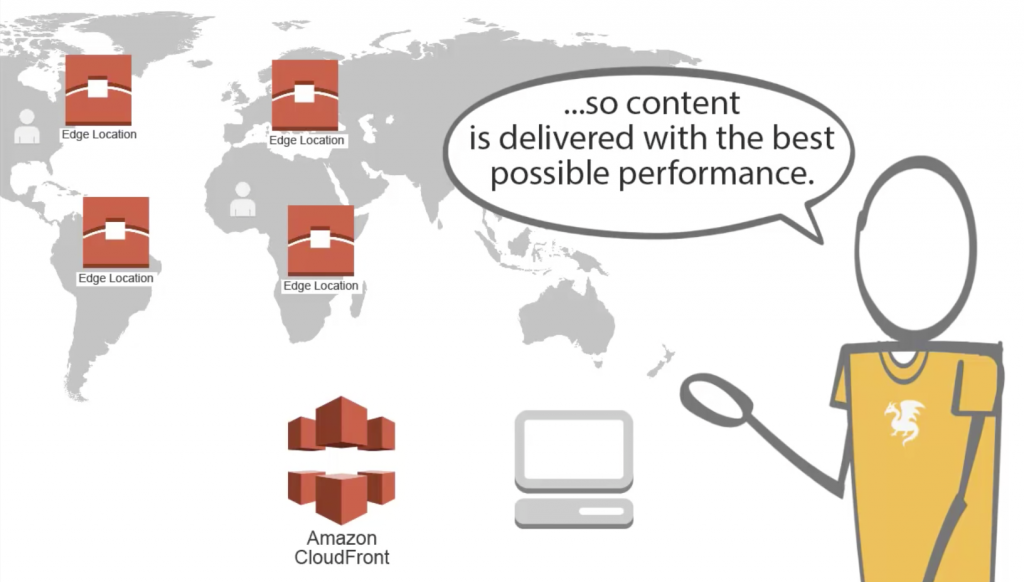
現在、サーバーは東京に置いてあるのですが、このブログを開設して以来、日本向けにブログの記事を書いてきましたが、海外からのアクセスもあることがわかりました。当然サーバーが物理的に近い方がページの読み込みも速いのですが、CDNという技術を採用して世界各国のページの読み込み速度を速めます。これら圧縮や世界各国へのコンテンツ配信はAmazon CloudFrontを使って対応する予定です。Amazon CloudFrontは下記の地域をサポートします。
北米
米国
- バージニア州アッシュバーン (3)
- ジョージア州アトランタ
- イリノイ州シカゴ
- テキサス州ダラス/フォートワース(2)
- カリフォルニア州ヘイワード
- フロリダ州ジャクソンビル
- カリフォルニア州ロサンゼルス(2)
- フロリダ州マイアミ
- ニューヨーク州ニューヨーク(3)
- ニュージャージー州ニューアーク
- カリフォルニア州パロアルト
- カリフォルニア州サンノゼ
- ワシントン州シアトル
- インディアナ州サウスベンド
- ミズーリ州セントルイス
カナダ
- ケベック州モントリオール
- オンタリオ州トロント
欧州
- アムステルダム(オランダ)(2)
- ダブリン (アイルランド)
- フランクフルト(ドイツ)(3)
- ロンドン(英国)(3)
- マドリード (スペイン)
- マルセイユ(フランス)
- ミラノ (イタリア)
- パリ(フランス)(2)
- ストックホルム (スウェーデン)
- ワルシャワ(ポーランド)
アジア
- チェンナイ (インド)
- 香港(2)
- ムンバイ (インド)
- マニラ (フィリピン)
- ニューデリー (インド)
- 大阪 (日本)
- ソウル (韓国) (3)
- シンガポール(2)
- 台北(台湾)
- 東京 (日本) (2)
オーストラリア
- メルボルン(オーストラリア)
- シドニー (オーストラリア)
南米
- サンパウロ(ブラジル)(2)
- リオデジャネイロ (ブラジル)
AMP技術を使ってモバイルの読み込み速度を上げる

引用元:https://amphtml.wordpress.com/
こちらは少しずつ普及してきた新技術ですが、Accelerated Mobile Pagesといい、この書き方でブログを書くと、Googleにページ情報がキャッシュされ、モバイルページの読み込みスピードが速くなるだけでなく、関連記事がより見つけやすくなります。
今後も少しずつこの国際連合情報サイトの利便性を高めてまいります
まだまだ、やりたいことが沢山ありますが、記事を書きつつ、少しずつサイトも改善していきたいと思います。また、またの機会にどうやってブログを構築したのか、その内容も公開していきたいと思います。