アフィンガー(AFFINGER)のワードプレステーマを買ったけど遅い?
AFFINGERのテーマを購入して、ウェブサイトを移行したけれども思いの外重いと感じたことはありませんか?
AFFINGERは日本語のワードプレスのテーマでは超有名なテーマ。大きな期待値で購入する人が多いと思います。私も今まで様々なワードプレスのテーマを使ってきましたが、AFFINGERの評判にとても期待をしておりました。
ただ、今回AFFINGERに移行してみて、自分が思っていたほどページの読み込みが早くないことに気づきました。
そんなタイミングで、「WordPress でも大丈夫!実例で見るウェブパフォーマンス改善」の記事がバズってたのもあり、この施策に通りにやってみました。
速度はとにかく重要
サイトの速さはとても重要です。下記の通り、表示速度が少なくなると、PVや顧客満足度が減少するとの研究結果があるそうです。
米のリサーチ会社Aberdeen Groupによると、表示速度が1秒遅くなることで、以下の結果が得られたことを発表している。
- PVが11%減少
- CVは7%減少
- 顧客満足度は16%減少
皆さんの中にもサイトのスピードが遅いためにサイトのアクセスを辞めた人もいるのではないでしょうか。
ここではとにかくスピードに拘って対応方法をご紹介します。
想定読者
この記事では下記の方を想定した記事になっています。
- ワードプレスの高速化をしたい人
- AFFINGERをとにかく高速化させてユーザビリティなども総合的にあげたい人
- Webサービス全般の品質改善をしたいと考えている人
前提条件
下記の前提条件を満たしていれば、すぐにでも改善することができます。
- ワードプレスサイトもしくはウェブサイトを既に持っている人
- クローム(Chrome)ブラウザをインストールしてあること
- パソコンで作業ができること
まずは実際に行った結果を貼ってみる
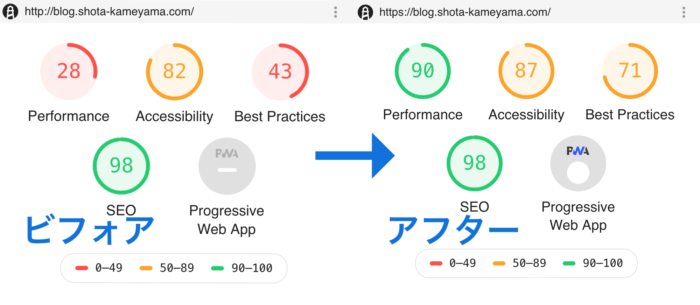
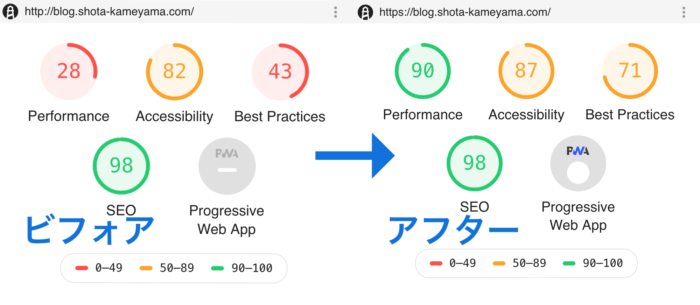
ライトハウス(Lighthouse)で大幅改善

とにかくSEOとアクセシビリティ(ユーザーの視認性や使いやすさなど)を除いてかなりまずい結果に。特にパフォーマンスはページの読み込みスピードに関係していて、とにかく遅い。
自分の体感速度的にも相当遅く感じていたので、できるところを一つ一つ潰していった。
そして右側は今回行った改善後の結果。SEOは変わらなかったが、SEO以外全てのスコアが上昇し、PWA(プログレッシブ・ウェブ・アプリ)も有効化できた。
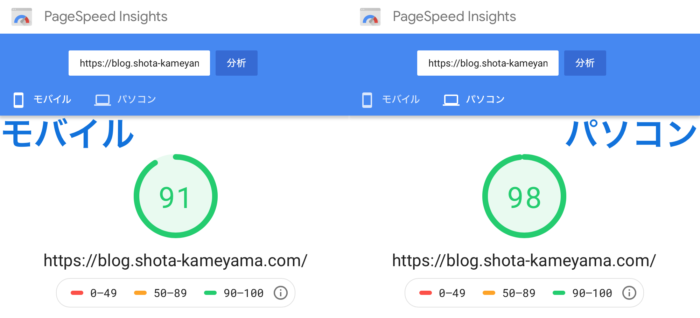
ページスピードインサイト(PageSpeed Insights)のスコアも上昇
こちらは結果のみ貼ります。見事にグリーン!

基本的にはこのPageSpeed InsightsもLighthouseので分析されているらしいので、Lighthouseの対応をすると必然的にPageSpeed Insightsのスコアも上昇します。
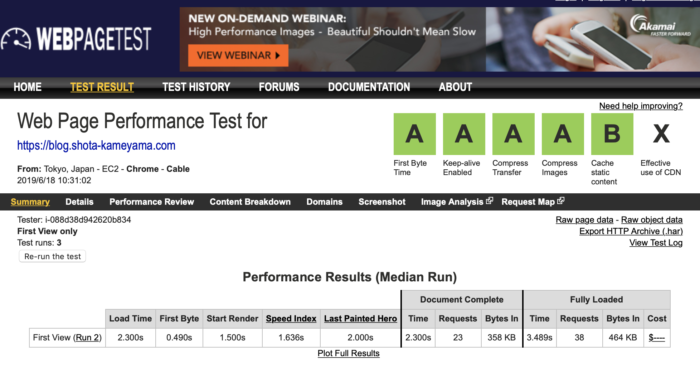
WebPageTestのスコアもほぼAのスコア
こちらはGoogleとは別のサイト「WEBPAGETEST」のスピードテスト。こちらもCacheとCDNをのぞき「A」となりました。

準備編:ライトハウスでレポートを作成し、現時点の状況を知る
ここではまず、レポートの作成の仕方を解説します。
ステップ1:Lighthouseプラグインをクロームにインストールしよう
まずはChromeブラウザにLighthouseプラグインをインストールしましょう。

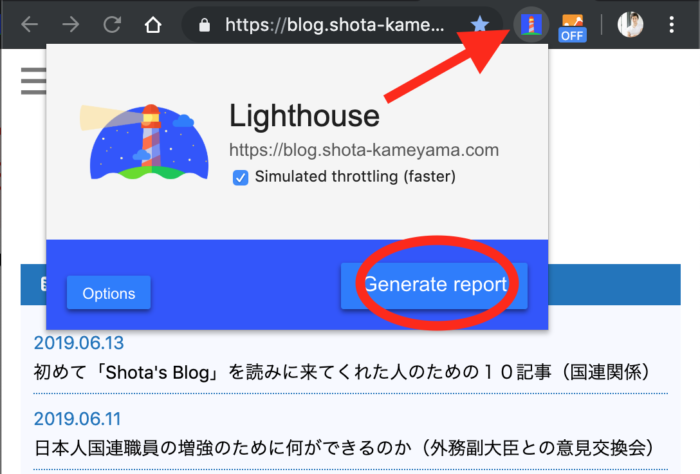
ステップ2:自分のサイトでLighthouseアイコンをクリック
インストールが終わるとLighthouseのアイコンがタブに追加されます。
ご自身のワードプレスのサイトにを表示をして、そのアイコンをクリック。
「Generate report」のボタンを押しましょう。

ステップ3:レポートが出てきたら、そのレポートの内容を確認
レポートでは主に5つの観点からスコアが表示されます。

- パフォーマンス(サイトのスピード)
- アクセシビリティ(サイトを誰でも使えるかどうか)
- ベストプラクティス(ウェブ業界の良い方法で作られているか)
- SEO(検索に最適化されているか)
- PWA(プログレッシブ・ウェブ・アプリをサポートしているか)
当然高いスコアの方が良いとされていますので、高得点を目指しましょう。
また、さらにレポートをスクロールしていくと、それぞれの問題箇所の指摘、そしてどういった方法で解決できるのかを提示してくれます。
パフォーマンス:ライトハウスを使って徹底的にワードプレスサイトを高速化しよう
では実際に高速化するための方法をここで紹介します。
ここでは主に下記の観点から高速化していきます。
- サーバーの反応を高速化
- プラグインでできる高速化
- コードを追加する高速化
- テーマを直接編集する高速化(自己責任で)
サーバーの反応を高速化する
レポートが出ると、下記のような項目があります。(改善する必要がないほど好スコアの人は「Passed Audits」の中に入っています。)

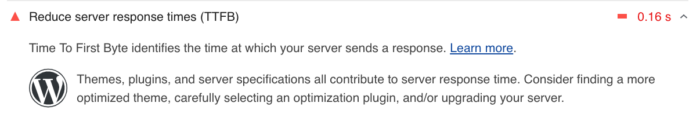
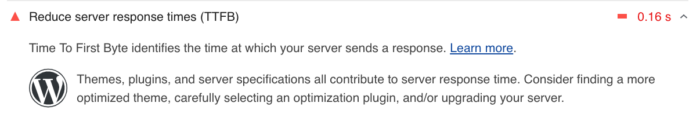
Reduce server response times (TTFB)(サーバーのレスポンス時間を短くする)
Time To First Byte identifies the time at which your server sends a response. (TTFBとは最初のバイトを認識するのにかかる時間で、サーバーがレスポンスした時の時間を指す)
Themes, plugins, and server specifications all contribute to server response time. Consider finding a more optimized theme, carefully selecting an optimization plugin, and/or upgrading your server.(テーマ、プラグイン、サーバースペックは全てサーバーレスポンスタイムに関連します。テーマの最適化、最適なプラグインを注意深く選定し、または(そして)サーバーをアップグレードすることを考慮に入れてください)
このReduce Server response timesと出た時の原因は主に下記のことを対応すると改善されます。
Reduce Server response timesを改善する4つの対応策
- サーバのスペックを上げる
- 適切なサーバー設定
- 適切なテーマの選定
- 適切なプラグインの選定
サーバーのスペック:この中でもサーバーの性能がとても大きく、スペックの低いサーバーはどうしてもレスポンスタイムが下がってしまいます。高性能なサーバーだとある程度無理をさせても高速に処理してくれますが、いろんなことをやろうとするとスペックがとにかくモノを言います。
最適なサーバーの設定:サーバーの設定によってうまく交通整理をして上げると、サイトの速度が上がります。
適切なテーマの選定:テーマの作者がスピードのことも考えて作っていると、サイトの速度が上がります。そのため、適切なテーマの選定はとても重要です。
適切なプラグインの選定:いろんなプラグインや重いテーマを使うといつまでたってもページが表示されず、イライラしてページから離脱してしまう人が出てくる。
サーバーのスペックを上げる
Reduce Server response timesを改善する4つの対応策
- サーバのスペックを上げる ←今ここ
- 適切なサーバー設定
- 適切なテーマの選定
- 適切なプラグインの選定
高速化その1:高性能なサーバーの選定
国内で使うならエックスサーバー

ブログをするならエックスサーバーというのは誰もが言っていて、中には聞きあきている人もいるかもしれない。
エックスサーバーはWordPressの運用に特化したレンタルサーバーである『wpXレンタルサーバー』も用意しているので、そちらを使ってもいいと思う。
HTTP2プロトコル、SSD、Xアクセラレーター、OPcacheなどの高速化の対応をはじめSSLやマルチドメイン、メール機能など必須の機能は一通りカバーしている。
[st-mybutton url=”#” title=”エックスサーバーのさらなる詳細はこちら” rel=”https://px.a8.net/svt/ejp?a8mat=35HMAV+40OCS2+CO4+ZQFQA” fontawesome=”” target=”_blank” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#039BE5″ ref=”on”]海外にホスティングするならFastComet

もし、海外にホスティングしたいならFastCometあたりを使うといいのではないかと思う。
このホスティングはXサーバーよりも安く始めることができる。月額2.95ドルから始められる。一番上は月額9.95ドル。私は初めは一番安いプランから初めて、最終的に一番高いプランに変えた。
このサービスの良いポイントはサポートがとにかく早いこと。チャットで質問したら24時間365日すぐに回答をくれる。
[st-mybutton url=”#” title=”FastCometの詳細はコチラ” rel=”https://affiliate.fastcomet.com/scripts/click.php?a_aid=5b921fbf59ccd&a_bid=0355780d” fontawesome=”” target=”_blank” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#039BE5″ ref=”on”]適切なサーバーの設定
Reduce Server response timesを改善する4つの対応策
サーバのスペックを上げる- 適切なサーバー設定 ←今ここ
- 適切なテーマの選定
- 適切なプラグインの選定
サーバーのスペックをあげたら、今度はそのサーバーの設定を対応してあげます。今すぐにできるサーバーの設定方法を書きます。
高速化その2:gzip, deflate, brotliを使った圧縮

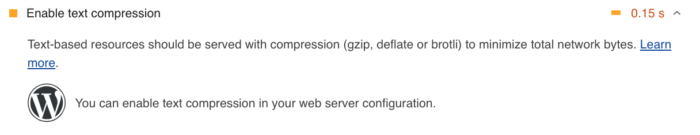
「Enable text compression」がでた場合は、圧縮をかけることで改善が見られるということ。
Enable text compression (テキストの圧縮化を有効にする)
Text-based resources should be served with compression (gzip, deflate or brotli) to minimize total network bytes.(テキストベースのリソースを(gzip, deflate, またはbrotliで)圧縮をかけてネットワークの総バイト数を最小化する。)
この改善を行うために、サーバーに置いてある.htaccessというファイルを編集しなければなりません。サーバー側にあるファイルで.htaccessというファイルを探しましょう。
そして必ずバックアップを取っておきます。(自分の手元に.htaccessをダウンロードしても良いですし、.htaccessのファイルの中身をコピーして置いても構いません)
ファイルを下記の情報を加えていきます。
<IfModule mod_headers.c> <FilesMatch "\.(js|css|xml|gz)$"> Header append Vary: Accept-Encoding </FilesMatch> </IfModule> <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-httpd-fastphp AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE font/opentype font/ttf font/eot font/otf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon SetOutputFilter DEFLATE </IfModule>
あえて外しているものもありますが、アフィンガーを使っている方はそのまま使えるのかなと思います。
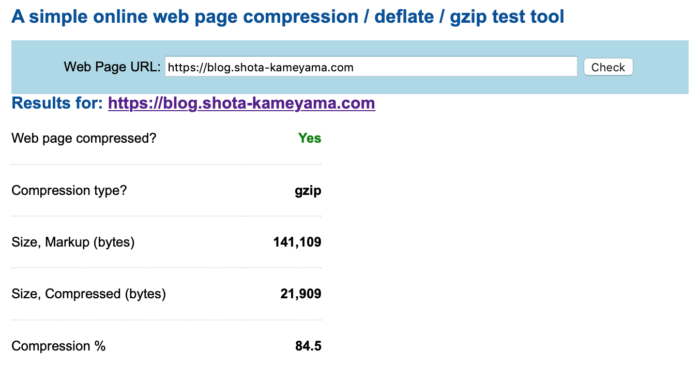
圧縮できているか動作確認

GIDZipTestというので実際に圧縮できているかどうかチェックすることができます。
高速化その3:キャッシュのポリシーを変更する

「Serve static assets with an efficient cache policy」このエラーが出てる場合、キャッシュの設定を適切にするともっとリピートユーザーは早くレスポンスを受けることができるよというもの。
Serve static assets with an efficient cache policy (静的アセットを適切なキャッシュポリシーで提供する)
A long cache lifetime can speed up repeat visits to your page. (キャッシュの保存期間を長くすることでリピーターのアクセススピードを上げることができる)
このキャッシュポリシーも同じ.htaccessで変更が可能です。私は下記のように設定しました。
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access 2 month" # Image ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Font ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/ttf "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" # Other ExpiresByType text/css "access 2 week" ExpiresByType application/pdf "access 2 month" ExpiresByType text/x-javascript "access 2 month" ExpiresByType application/x-shockwave-flash "access 2 month" </IfModule>
私が考えているのは下記の通りです。
- そもそも画像は変更を加えることがないから、画像関連のファイルは全てキャッシュ期間1年間
- フォントファイルも変更を加えることはないから1年間
- cssは定期的に変更を加える可能性があるので、二週間
- 他のファイルは2ヶ月
といった感じです。とは言いつつも、基本的にLighthouseがOKとなるまで期間を少しずつあげていっただけですが…笑
けれども確かにようく考えてみると、そこまで頻繁にデザインを変えるわけでもないし、画像を差し替えることもしない。
そう考えるとキャッシュは長い期間保持していた方がユーザーにとっては良いよねと思うに至りました。
この後の項目でも.htaccessを編集しますので、もし先に.htaccessの対応を全てやってしまいたい方や全ての設定を見たいという方はスクロールしていただければと思います。
適切なテーマの設定
Reduce Server response timesを改善する4つの対応策
サーバのスペックを上げる適切なサーバー設定- 適切なテーマの選定 ←今ここ
- 適切なプラグインの選定
次はテーマです。
高速化その4:業界でよく使われているテーマを使う
テーマの出来によってサイトの重さも変わります。無料なものから有料のものまでありますが、無料なものだと痒いところに手が届かないので、私はいつも有料版を使っています。
今回は記事にもある通りAFFINGERのテーマを使っていますので、皆さんにもAFFINGERをお勧めいたします。

アフィンガーはアフィリエイトに特化したサイトというのが売りですが、
- 記事作成の作業効率アップ
- 豊富な記事作成パーツ
- SEO
- 裏側の豊富な機能
- 自分好みのデザイン
という理由で購入しました。実際にテーマを適用させただけでSEOのスコアは98/100だったので、検索からの流入に期待がもてます。
詳しくは下記のボタンからご覧ください。
[st-mybutton url=”#” title=”AFFINGERテーマの詳細はコチラ” rel=”https://www.infotop.jp/click.php?aid=376773&iid=75439″ fontawesome=”” target=”_blank” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontsize=”” fontweight=”bold” width=”” fontawesome_after=”fa-angle-right” shadow=”#039BE5″ ref=”on”]適切なプラグインの選定
Reduce Server response timesを改善する4つの対応策
サーバのスペックを上げる適切なサーバー設定適切なテーマの選定- 適切なプラグインの選定 ←今ここ
サーバーレスポンスタイムを上げる上での最後の項目です。
高速化その5:使わないプラグインの削除

Reduce server response timesを改善する上で4つ目の「項目適切なプラグインの選定について」です。
サーバのスペック適切なサーバー設定適切なテーマの選定(AFFINGERなのでここはスキップ)- 適切なプラグインの選定 ←今ここ
人によっては「いつか使うかもしれない」という理由で、使わないものもそのままにしているケースがあります。
使わないものを放置しておくと、どうしてもサーバー側のレスポンスタイムを遅くする原因になります。
プラグインがあればあるほど、その傾向が強くなります。
特にAFFINGERを購入し、移行してきた人は、移行前のプラグインをそのまま使う人が多いのではないでしょうか。
それがこの「Reduce server response times(TTFB)」で注意される一つの原因になります。
今あるプラグインは「AFFINGERについている機能でカバーできませんか?」ということを一つの指標としてプラグインを見直してみてください。
私は「33のプラグイン(多すぎ)から18のプラグイン」まで絞りました。
運用の仕方を変えればもっと絞れるかもしれません。
人によってはこれだけで劇的な改善につながると思います。
例えば、アフィンガーを使っている方は下記のことを検討してみましょう。
- Adsenseのプラグインの削除
- SEO関連プラグインの削除
- 記事の上下に文言を入れるプラグインの削除
- 広告関連のプラグインを一つにする(Rinkerなど)
- AMPプラグインの削除
- 移行前に使っていたテーマのプラグイン関連一式の削除
- その他、本当にユーザビリティを上げているのか
私は現在下記のプラグインを使っています。
- Akismet Anti-Spam (アンチスパム)(スパム対策)
- Autoptimize(JS/CSSの最適化、Lazy-Load用)
- Classic Editor(新しいエディターはまだ安定していないから)
- CM Tooltip Glossary(単語集を作るため)
- Contact Form 7(問い合わせフォーム)
- Crayon Syntax Highlighter(記事内にコードを載せるため)
- EWWW Image Optimizer(画像の圧縮)
- Google XML Sitemaps(Googleにサイトマップを送るため)
- PWA for WP(PWA)
- Rinker(広告)
- Shortcodes Ultimate(ショートコード用)
- Table of Contents Plus(記事の目次を作る)
- TinyMCE Advanced(エディターの機能充実)
- TinyMCE テンプレート(エディターでテンプレートを使いたいとき)
- User Role Editor(記事を寄稿してくれる人の権限関連)
- WebP Express(WebPに変換してくれ流)
- WP Super Cache(キャッシュを自動生成してくれる)
- クレジット削除(アフィンガーのクレジット削除)
もしかしたらやり方次第でもう少し減らすことができるかもしれません。プラグインを使わなくてもアフィンガーが様々なサポートをしてくれます。
以上が「サーバーの反応を高速化する」ための方法です。
次は特定のプラグインを使ってサイトの高速化をしていきます。
プラグインでできる高速化
プラグインを使うことで様々な高速化をさせることができます。
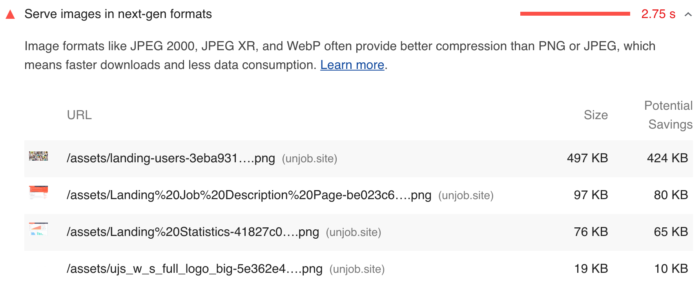
高速化その6:WebP Expressで画像ファイルをプラグインで次世代型の形式にする(WebP、JPEG 2000、 JPEG XR)

Serve images in next-gen formats(次世代型のフォーマットで画像を提供する)
Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption. (JPEG 2000、JPEG XR、そしてWebPの画像フォーマットはPNGやJPEGよりもよい圧縮がかけられ、ダウンロード時間が早くなりデータ消費量も少なくなります)
もし画像ファイルをPNGやJPEGなどを使っている場合は、WebPなどの画像をサポートするとこの値が改善されます。
ワードプレスはプラグインを使うことで画像ファイルをWebP形式に変換してくれます。
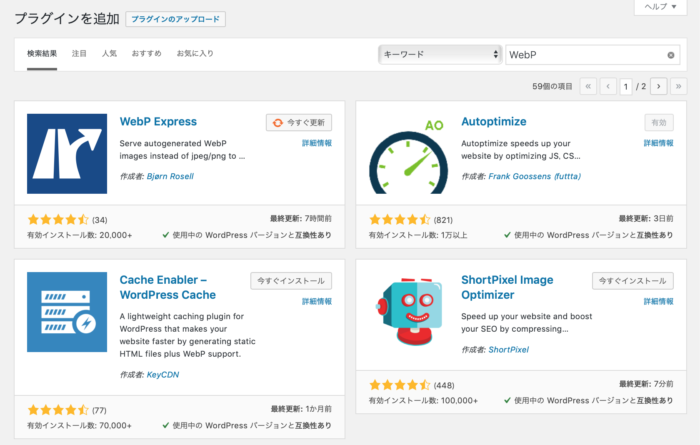
WebPであればなんでも良いと思うのですが、私は「WebP Express」というプラグインを使っています。
このプラグインはWebPに出力してくれるだけでなく画像の圧縮も同時にしてくれる優れものです。

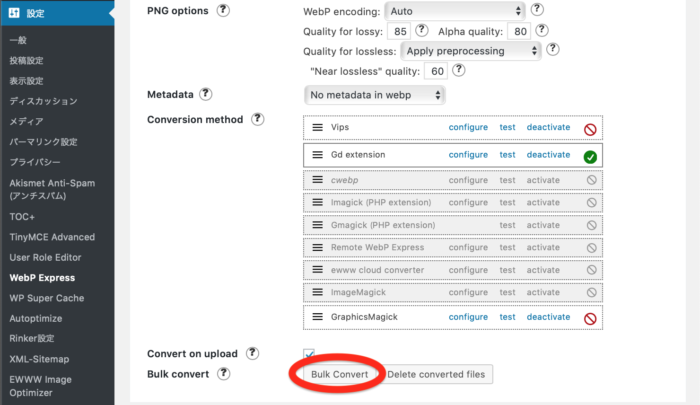
WebP Expressをインストールしたら、「設定」→ 「WebP Express」に移動
Conversionのセクションに「Bulk Convert」とありますのでクリック。

これでWebPに変換されます。
なお、WebPファイルはサポートしているブラウザとサポートしていないブラウザがありますので、動作確認はChromeで行いましょう。
高速化その7:EWWW Image Optimizerを使って画像を圧縮する
高速化6に関係してきますが、そもそもアップした画像自体も圧縮して、画像サイズを変更しようというもの。
画像は写真家など細部の画質まで見せたい場合を除いては、この方法はパフォーマンスに大きく影響します。
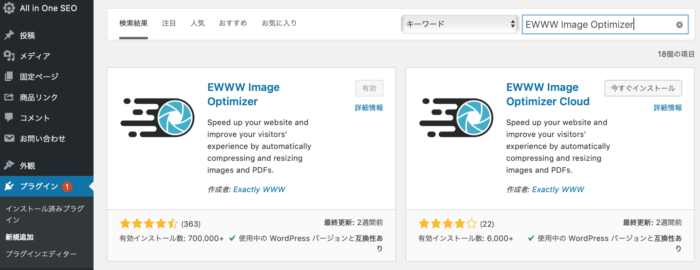
まずEWWW Image Optimizerプラグインをインストールします。

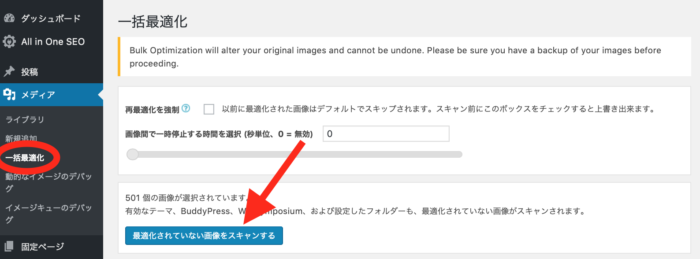
その後に「メディア」→「一括最適化」に進み、「最適化されていない画像をスキャンする」をクリックして最適化を始めます。
もし、この画像ファイルは元のクオリティで残しておきたいというものがあったら、あらかじめバックアップを取っておきましょう。
この方法は画像が上書きされてしまいます。

これで相当な量のデータを少なくすることができます。
高速化その8:Autoptimizeで画像のLazyLoad(遅延読み込み)させる

Defer offscreen images(オフスクリーン画像を遅延させる)
Consider lazy-loading offscreen and hidden images after all critical resources have finished loading to lower time to interactive. (ユーザーが使える状態になるための時間を短くするために、先に重要なファイルの読み込みを行い、画面に見えない隠れた画像を遅延読み込みさせることを考慮してください。)
これはどういうことかというと、スクロールするまで画像を読み込まないでねということ。最初に全てを読み込んでしまうと、それだけユーザーが待たないといけなくなり、ユーザビリティが下がります。
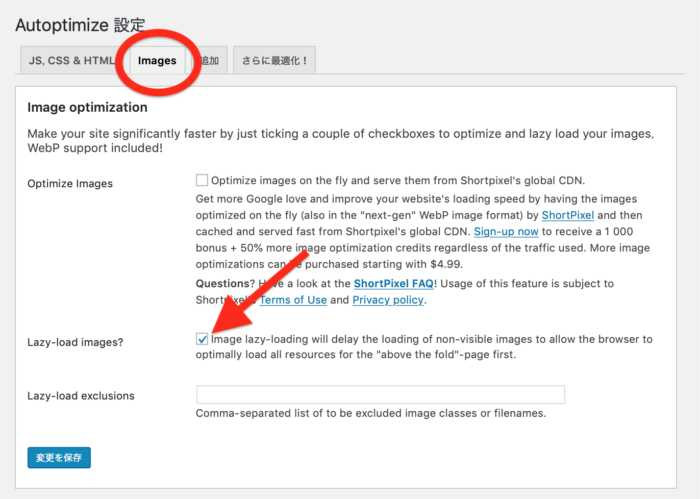
これはAutoptimizeのプラグインを使ってこれを行います。

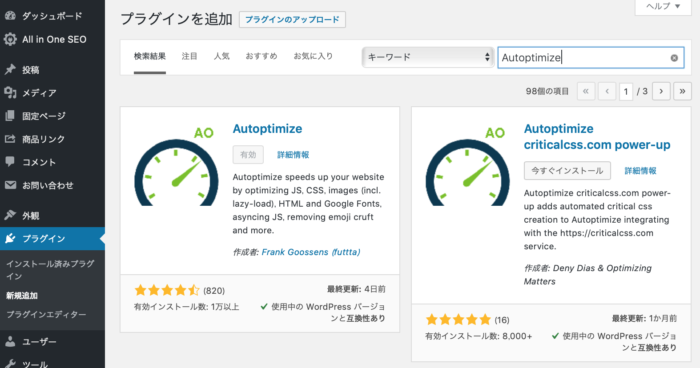
Autoptimizeで検索をかけてインストール。設定画面でImagesをクリックしてLazy-load images?にチェックを入れて保存する。

高速化その9:CSS/JSファイルを縮小してネットワーク量を下げる
これもAutoptimizeでできる内容です。


Minify CSS(CSSを縮小する)
Minifying CSS files can reduce network payload sizes.(CSSファイルを縮小することでネットワークのペイロードサイズを下げることができる)Minify JavaScript(JavaScriptを縮小する)
Minifying JavaScript files can reduce payload sizes and script parse time.(JavaScriptファイルを縮小することでペイロードサイズとパースタイムを少なくすることができる)
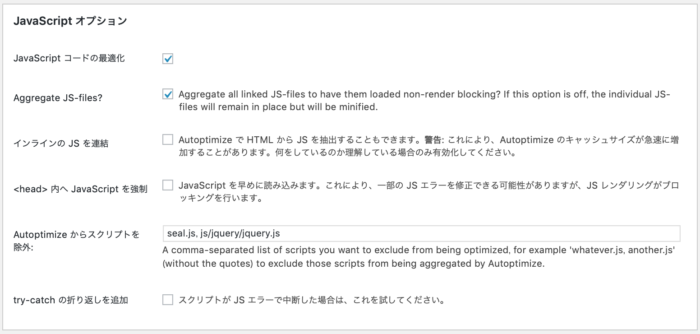
「設定」から「Autoptimize」に移動。

JavaScriptは下記にチェックをした。
- JavaScriptコードの最適化
- Aggregate JS-files?

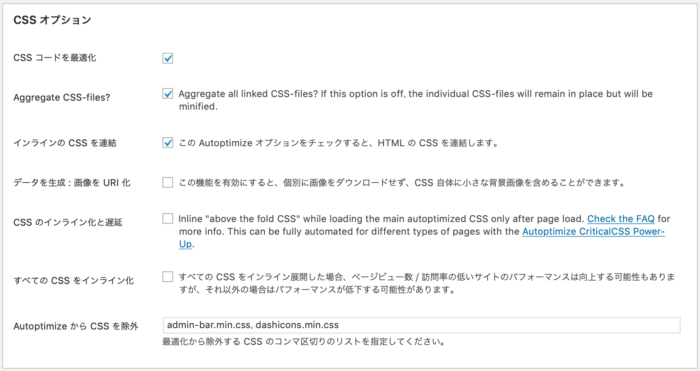
CSSはか下記にチェック
- CSSコードの最適化
- Aggregate CSS-files?
- インラインのCSSを連結
高速化その10:キャッシュを有効化させてページの読み込みをアップ
これは.htaccessを設定したのとは別の対応。
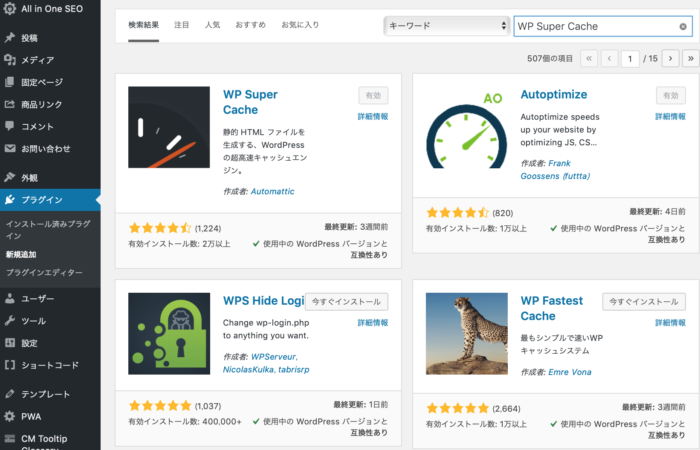
私はWP Super Cacheを使って対応している。WP Super Cacheをインストール

その後「設定」→「WP Super Cache」にいき、各タブでの推奨設定を全てチェックを入れる。
これでWP側でキャッシュを行なってくれるので、サイトのパフォーマンスが改善する。
高速化その11:PWA / Service Workerを利用したキャッシュコントロール
最近少しずつ市民権を得ているように思えるPWA(Progressive Web App)だが、WordPressでもPluginを利用することで簡単に実装することができる。
PWAは「WebサイトやWebアプリをネイティブアプリのようにインストール可能にする技術」と表現できます。ネイティブアプリとは、AndroidやiOSなどの個々の環境に特化した専用のアプリのことです。
ビジネス+ITより
PWAのメリット
PWAのメリットはスピード、オフライン可能、プッシュ通知、インストール不要といった点が挙げられます。
- ページの読み込みや表示が速い
- オフラインでも動く
- 画面遷移をともなう操作もオフライン時に可能
- プッシュ通知の受信が可能
- インストール不要
- ストアの審査なくアップデートが可能
- GPSを使った現在地取得と利用が可能
- ネイティブアプリのようなUIを実現できる
「いまさら聞けないPWAとAMP」より
特にスピードとオフラインでも閲覧可能は注目するべきポイントです!
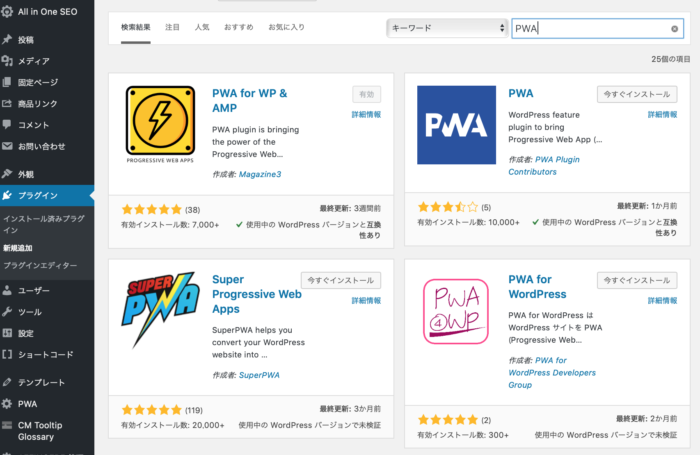
PWAで調べると様々なプラグインが出てきます。私は「PWA for WP & AMP」を使っています。

「PWA for WP & AMP」をインストールしたら、「設定」→「PWA for WP」をクリックして、各種設定をして保存しましょう。
サイトの名前、アイコンなど設定しなければならない部分がありますが、それさえ設定してしまえば、あとはプラグインが全部やってくれます。
この際にいくつか注意点があります。
[st-mybox title=”注意ポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]- HTTPS対応をしていたらhtaccessでhttpがhttpsにリダイレクトするように設定をしておく(後述)
- PWA用のSplash画像を用意する(512px以上)
- One Signalなどプッシュ通知を行うプラグインを使っていたら、Manifestファイルがコンフリクトしてしまうので、
htaccessの対応
HTTPSにしっかりと対応している方はhtacessの対応をしておくと良いです
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://[あなたのドメイン]/$1 [R=301,L]
</IfModule>
以上で「プラグインでできる高速化」です。
コードを追加する高速化
コードをWPに追加することで、高速化することができます。
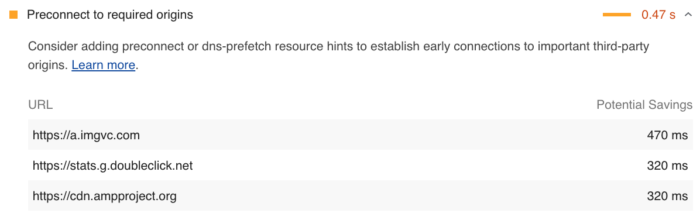
高速化その12:Preconnect設定をする

サードパーティのコネクションを優先的に行う必要のあるという指摘。これはコードを足して対応。
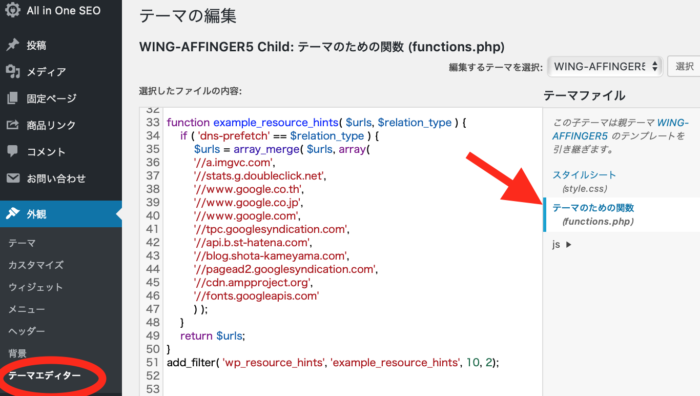
「外観」→「テーマエディター」にいく。
右側の「テーマのための関数(functions.php)」をクリックし、テキスト欄にコードを入れる。

function example_resource_hints( $urls, $relation_type ) {
if ( 'dns-prefetch preconnect' == $relation_type ) {
$urls = array_merge( $urls, array(
'//a.imgvc.com',
'//stats.g.doubleclick.net',
'//www.google.co.jp',
'//tpc.googlesyndication.com',
'//www.google.com',
'//pagead2.googlesyndication.com',
'//cdn.ampproject.org'
) );
}
return $urls;
}
add_filter( 'wp_resource_hints', 'example_resource_hints', 10, 2);
上記「array(」以降のURLはLighthouseで出てきたURLを入れるといいと思います。
[st-mybox title=”参考” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]追記:
‘dns-prefetch’のみ書いていましたが、preconnectと共存できるようで私自身パフォーマンスが改善しましたので、’dns-prefetch preconnect’と変更しました。
[/st-mybox](今後随時追加予定)
テーマを直接編集する高速化(自己責任で)
最後に紹介するのはテーマのコードを直接変更を加えて行う高速化です。
(今後随時追加予定)